Over the years as “Page & Site Builder” themes such as Avada, Divi and others, have grown in both popularity and their ability provide just about everything, including the proverbial kitchen sink. These “features” come at a price, however . . . aka “Bloat” (the size and speed of the resultant website files) This theme “bloat” has caused these theme developers to take a hit from the WordPress community, especially those more advanced, warning people to stay away from such themes as they are not worth the performance drops. With that, Avada (and possibly other theme developers) has taken steps to improve performance by providing additional “tools and features” to disable and reduce some of the bloat.
Tongue in Cheek: I find it ironic that there are “features and settings” designed to improve the performance caused by so many other “features and settings” :P
With over 45+ Avada sites under our belt including alot of Avada experience, I was never confident that these performance settings were delivering what they said they were goign to – considerable results. So I’ve taken the opportunity to really dig in and analyze them.
Overall Approach
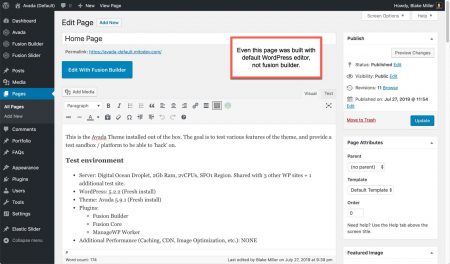
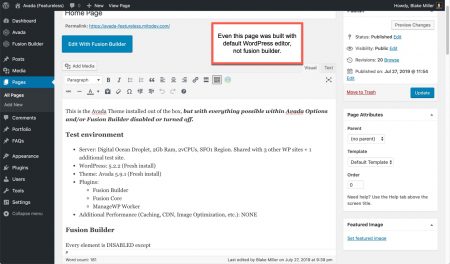
The idea is to build two identical sites (from the outside) while behind the scenes, their settings, features and elements were different. The goal was to test a normal site “out of the box” and one with as many settings and features disabled as possible. On the front end, a simple page with some text, a few links (back to this very analysis post) and a single image was created on both websites.
Test environment
- Server: Digital Ocean Droplet, 2Gb Ram, 2vCPUs, SFO1 Region. Shared with 3 other WP sites + 1 additional test site.
- WordPress: 5.2.2 (Fresh install)
- Theme: Avada 5.9.1 (Fresh install). No child theme.
- Plugins:
- Fusion Builder
- Fusion Core
- ManageWP Worker – to facilitate backups, initial cloning and future maintenance of these sites.
- Otherwise…. nothing else.
- Additional Performance (Caching, CDN, Image Optimization, etc.): NONE. This post and analysis isn’t about “how to improve my website” so I am not concerned about performance features such as installing cashing, optimizing the images or installing a CDN.
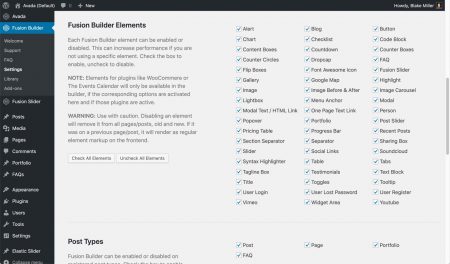
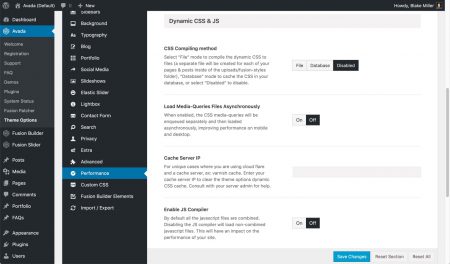
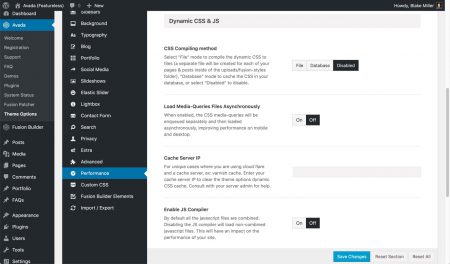
Theme Options
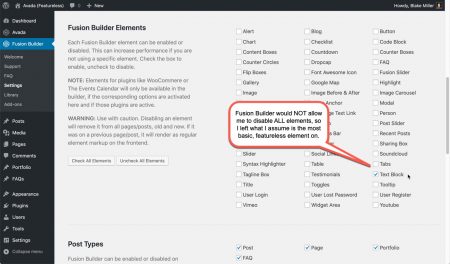
Featureless
Disable every single option or feature that may* introduce CSS or JS. Such as:
- Sticky Header
- Footer Widgets
- Blog Single Settings (all off)
- Blog Meta, off
- Portfolio Posts – all settings off
- Social media – all settings and options Off
- Slideshows – all settings off.
- Lightbox – all settings off
- Extra – all applicable settings off
*I’m not 100% sure that the items listed above actually use or generate CSS or JS. Based on some of their “features” it seems that they might. But either way, I’m not using those ‘features’ in this site anyway, so it would make sense to disable them anyway.
Results
So after all of that, here we go….
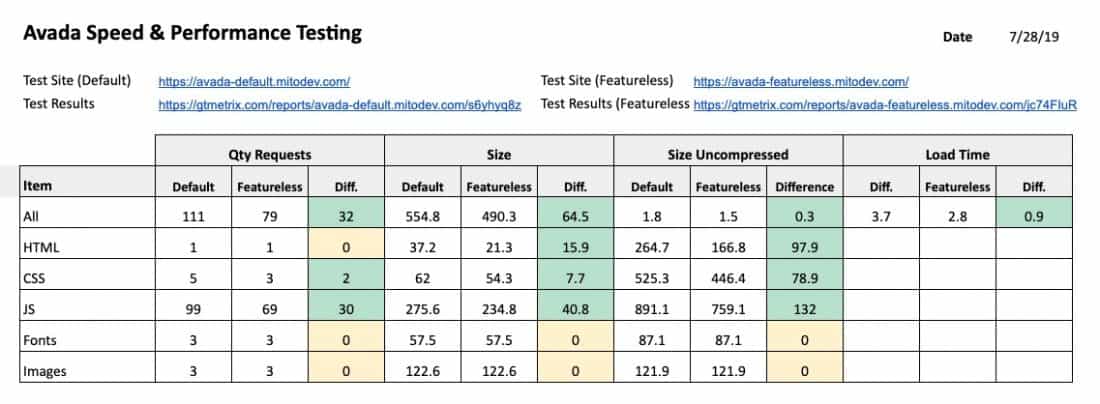
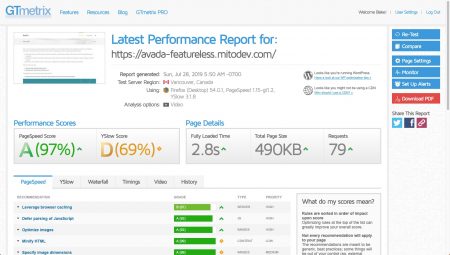
Running each site multiple times through GTMetrix, I’ve compiled the results into a comparison table. It shows that there is a decent reduction in # Requests and Size, which does result in a reduction of load time, as expected. However, when looking at some of the details, there are questions. See more below.

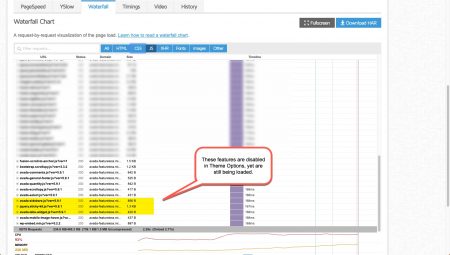
CSS
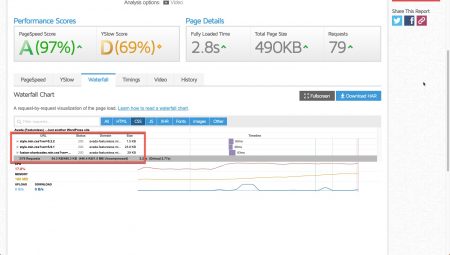
There is a reduction of 2 files totaling 7.7kb. But in looking at the 3 similar files left behind, there is ZERO Difference between the qty and size of the CSS files. This means that there is ZERO deqeuing of CSS code. For example, all of the CSS code for the .flexslider, which was clearly disabled, is still present.
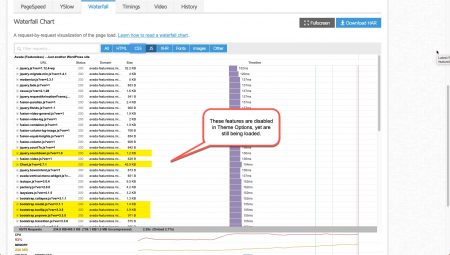
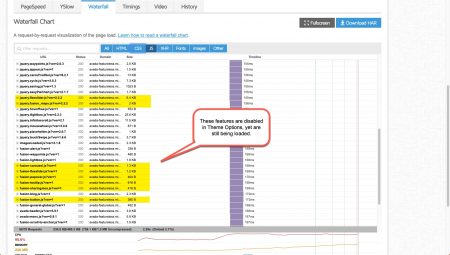
JS
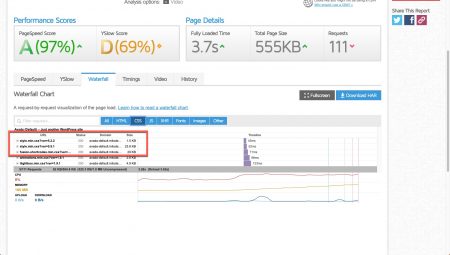
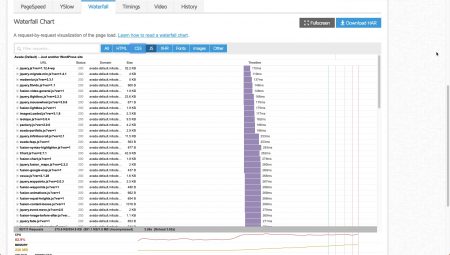
There is a reduction of 30 files totalling 40.8kb but there are still 69 files totalling 234.8kB. Looking at the remaining files, there are many that belong to elements or features that were turned off. So while many files were dequed, there are many that are not.
Conclusion
I appreciate Avada in taking a proactive approach into improving its theme from a performance standpoint. But the end results are mixed and what I would call “mediocre.” Only 2 out of 5 CSS files were dequed and the remaining CSS files were 100% identical. There were at least 20 JS files still loaded which are associated with featured that were turned off. The size and amount of CSS and JS code is still on the large side for a site where 80% of the features were disabled.
Avada has included CSS and JS “compilers” which takes all of the code and combine it into a single file which will help by reducing the number of files by alot and the resulting size by a bit, the resulting scripts and css code are still being loaded. It leaves me asking “So what exactly is ‘improved’ when I disable the FlexSlider?” (All of its CSS and JS is being loaded even after being disabled.) I will still take the time to meticulously go through every Avada website we develop as there are noticeable improvements however slight, but there is still work. I’m a big Avada fan for many reasons that span wide and far and I hope they continue to improve in it’s performance and fine-tuning aspects.























Such a great article! Been working with Avada basically since its inception and this is the reason I’ve stopped using the theme. Until they figure out how to fix the issues I’m gonna sit on the sidelines. Avada has been the same for years now. It’s so full of bloat it’s scary.
Best article for optimization avada, i jave also done some things for optimization my sites, ots help little bit.
Good helpfull review ! Thanks
Great study, thank you. As you probably know, Theme-Fusion is already working on a more efficient version of Avada. In the interim, what would you recommend to improve Avada’s performance? Practical, easy-to-implement solutions appreciated.
First of all, Thanks a lot.
It helped me to reduce the size of CSS/JS down to 400kb (before it was 866 + 936kb). Now I got the issue.
Blake, this is an AWESOME test. There is another GIGANTIC gap in Avada as well. Run any of their DEMO sites through the W3C CSS validator and you will quickly see a MASSIVE number of errors, some of theme even related to deprecated CSS! That means in spite of their claims, they never even bother to clean the mess up!
Since Avada 6.0, this theme is becoming more and more bloated, especially due to the fact that they split the css into many small files. What a stupid move.
Just don’t buy it anymore.
Hi Blake,
Nice piece. Your attention to detail on the subject is excellent.
You are correct. Disabling FB elements doesn’t always remove their scripts. Have you tried forcing the deregistering of Avada scripts? I’ve summed up my Avada performance recommendations on Quora https://www.quora.com/I-use-theme-Avada-to-launch-my-website-but-it-is-very-slow-How-do-I-improve-the-speed.
Cheers,
mar
Avada is a fantastic theme. I`ve been using it for 4 years on my photography site. However, I’m starting to look for something really fast.
Do you still use Avada theme in 2020? Just curious!
I really hope there will be some improvement on this topic as this is one of the weaknesses of this wordpress theme.
thanks for the comparison. very helpfull.
Is there any way to work around the fact that disabled features are still being added to the CSS and JS files? This is perhaps the biggest hurdle to my website’s performance on Avada.
Hi Paul,
Yes. You can force the Avada JS scripts to be deregistered.
https://gist.github.com/marklchaves/6e76ba08e9f5044a03e18146f5e30ad1
This worked for me and others.
I hope this helps.
Cheers,
mark
@paulmadsen: Yes, there is. You can use the plugin Perfmatters (we use it, and works great) – or – you can use the filters provided in this link: https://theme-fusion.com/forums/topic/unnecessary-js-files-load-even-when-fusion-elements-disabled/#post-648617